Vue3
Vue3快速上手
Vue3简介
- 2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
- 耗时2年多、2600+次提交、30+个RFC、600+次PR、99位贡献者
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
Vue3带来了什么
性能的提升
打包大小减少41%
初次渲染快55%, 更新渲染快133%
内存减少54%
……
源码的升级
使用Proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-Shaking
……
拥抱TypeScript
- Vue3可以更好的支持TypeScript
新的特性
Composition API(组合API)
- setup配置
- ref与reactive
- watch与watchEffect
- provide与inject
- ……
新的内置组件
- Fragment
- Teleport
- Suspense
其他改变
- 新的生命周期钩子
- data 选项应始终被声明为一个函数
- 移除keyCode支持作为 v-on 的修饰符
- ……
创建Vue3.0工程
使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上 |
使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
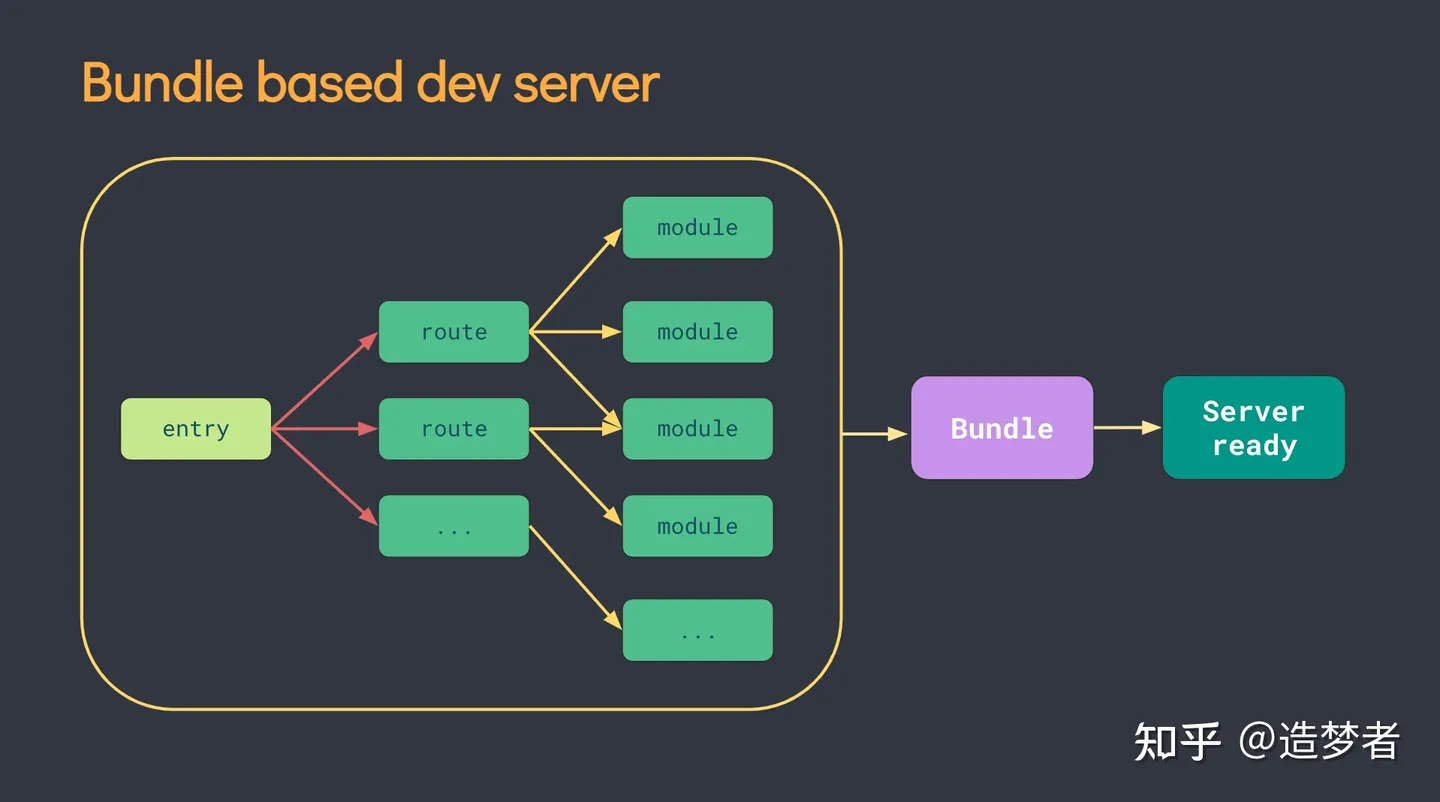
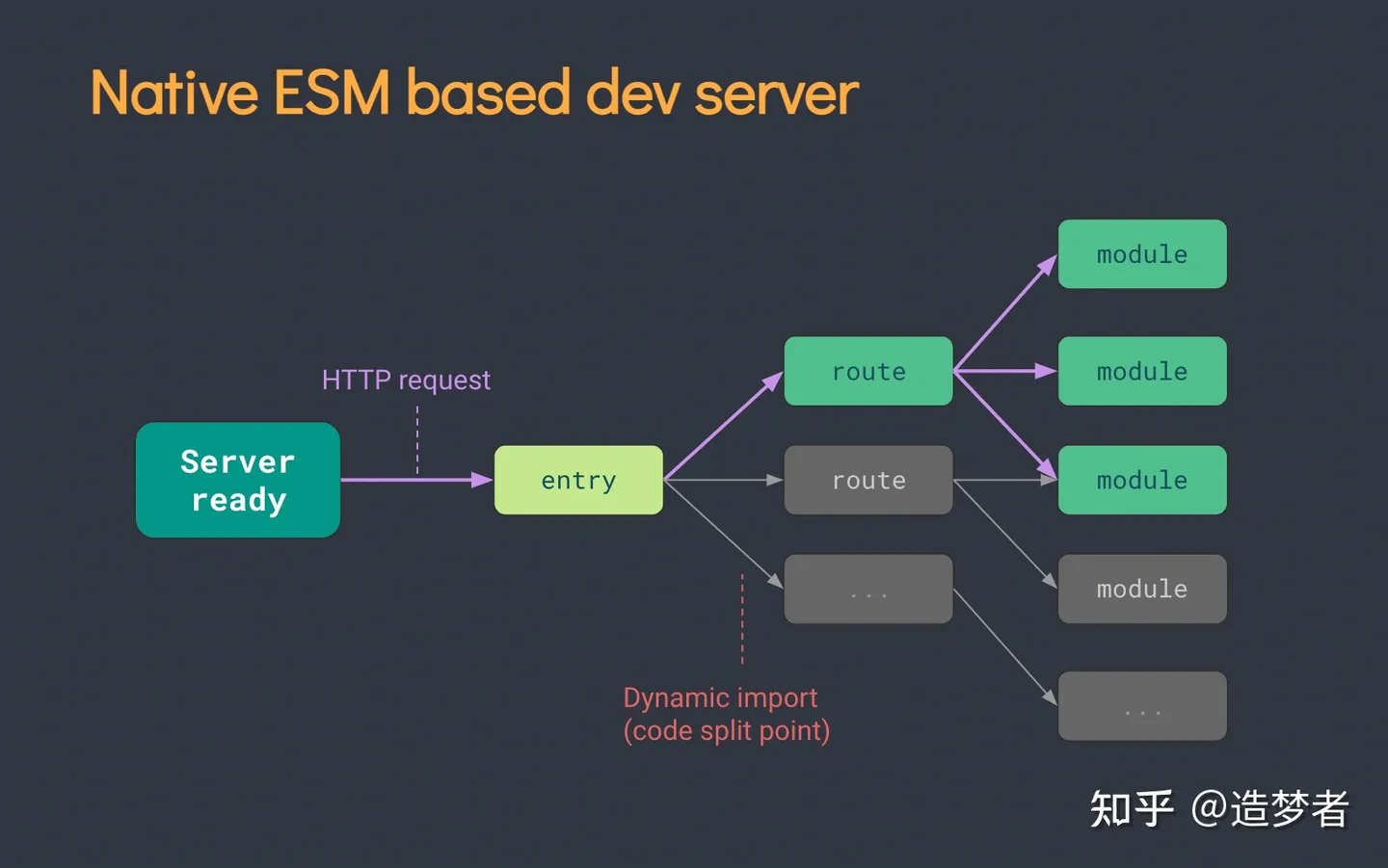
- webpack传统构建 与 vite构建对比图


## 创建工程 |
分析工程结构
- 入口文件main.js的不同
vue2
// 引入vue构造函数
import Vue from 'vue'
// 引入所有组件的外壳组件app(app是汇总所有的组件)
import App from './App.vue'
const vm = new Vue({
// el: '#app',
// render: (h) => { return h(App)}
render: h => h(App) // render函数(配置项),vue会调用render函数并把h传进来,h叫渲染函数
})
// #app 页面容器id
vm.$mount('#app')
vue3
- vue3组件中的模版结构可以没有根标签
// 引入一个名为createApp的工厂函数,可以直接调用
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象-app(类似于vue2中的vm,但app比vm更"轻")
const app = createApp(App)
app.mount('#app')
常用 Composition API
官方文档: https://v3.cn.vuejs.org/guide/composition-api-introduction.html
拉开序幕的setup
- 理解:Vue3.0中一个新的配置项,值为一个函数(组合式API就是一堆内置的函数)。
- setup是所有Composition API(组合API)“ 表演的舞台 ”。
- 组件中所用到的:数据、方法等等,均要配置在setup中。
- setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
- setup比beforeCreate先执行
<script> |
- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名, setup优先。
- setup不能是一个async函数,因为返回值不再是return的对象, 而是promise(包裹的对象), 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与Vue2.x配置混用
ref函数
作用: 定义一个响应式的数据
语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:
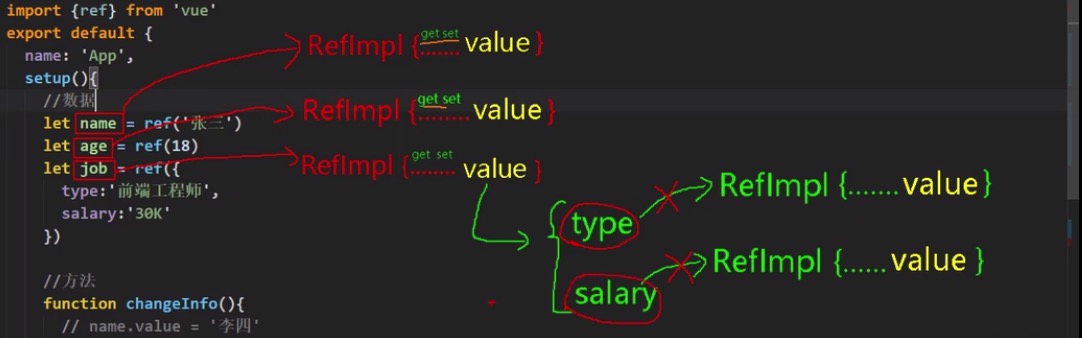
<div>{{xxx}}</div>import {ref} from 'vue'
export default {
name: 'App',
setup(){
let name = ref('张三') // ref引用对象--->引用实现对象RefImpl
let age = ref(18);
let job = ref({
type: '前端工程师',
salary: '30k'
})
// 方法
function changeInfo(){
name.value = '李四';
age.value = 20;
job.value.type = 'UI设计师'
}
return {
name,
age,
changeInfo
}
}
}
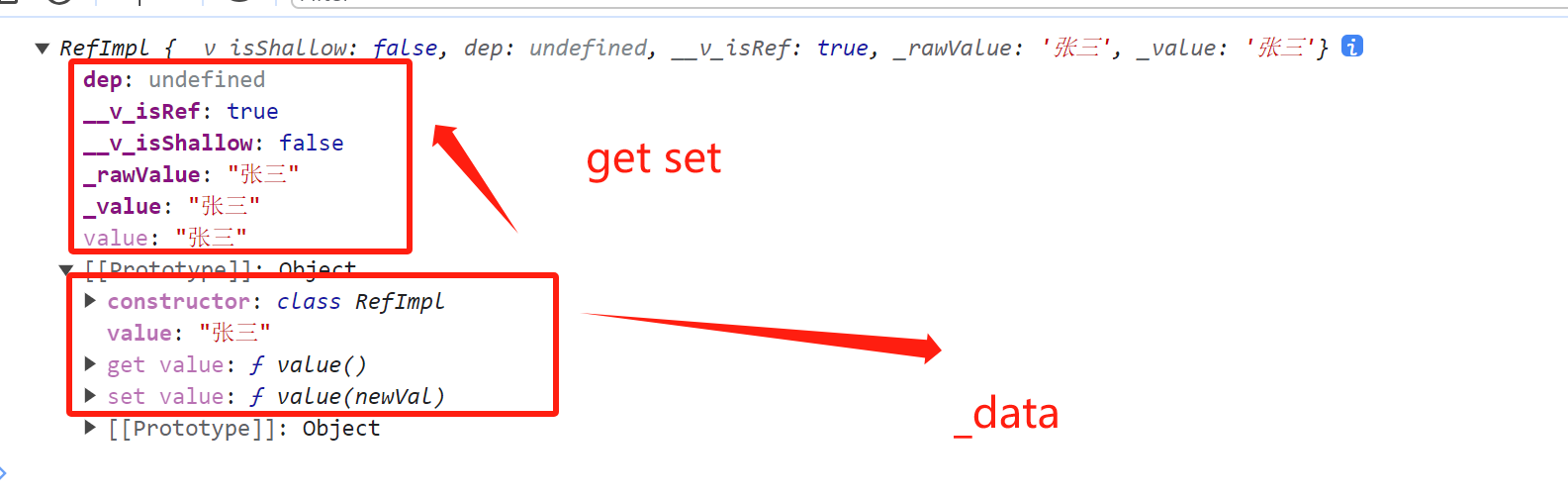
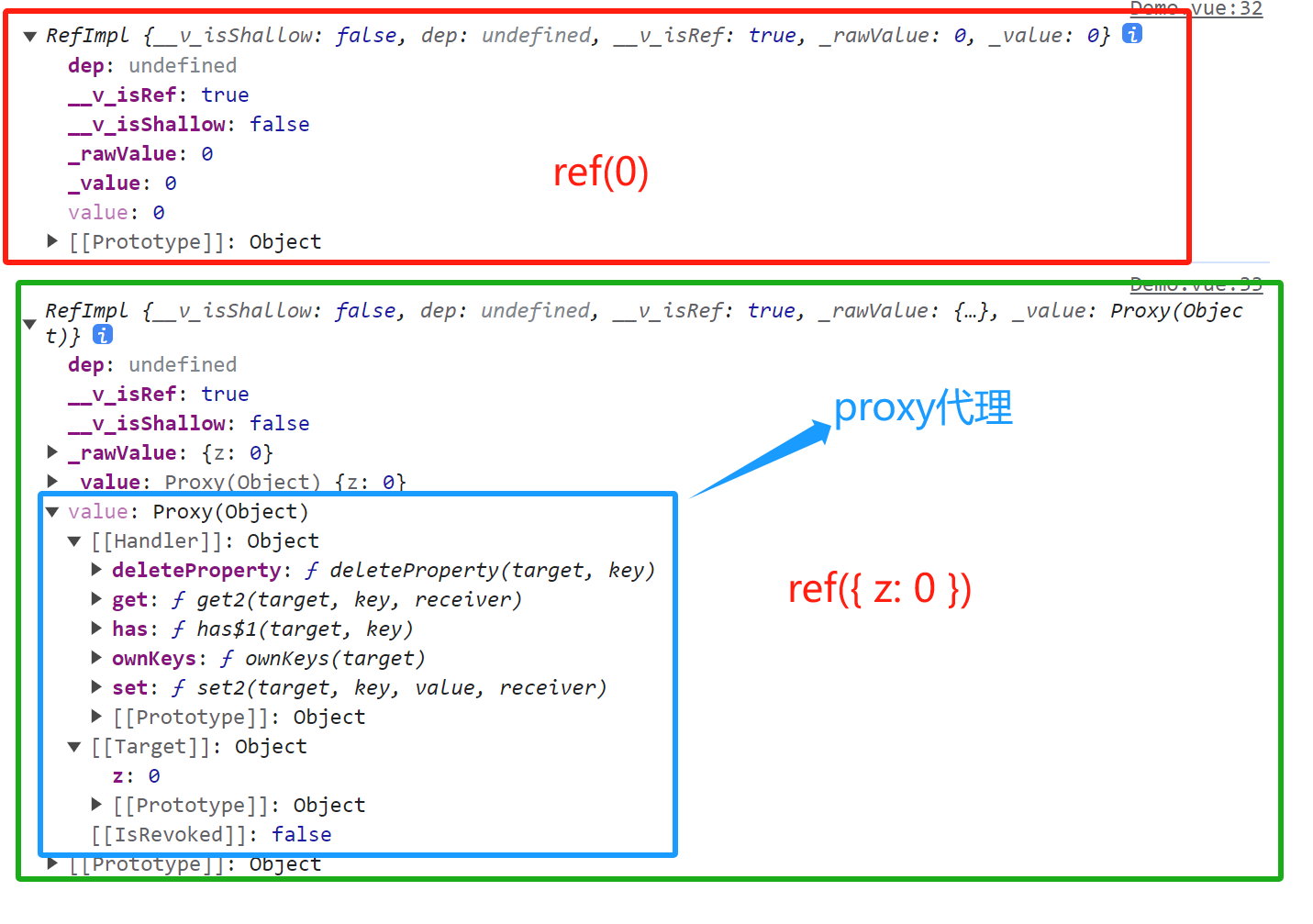
ref定义基础类型和对象类型解析

备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) - 语法:
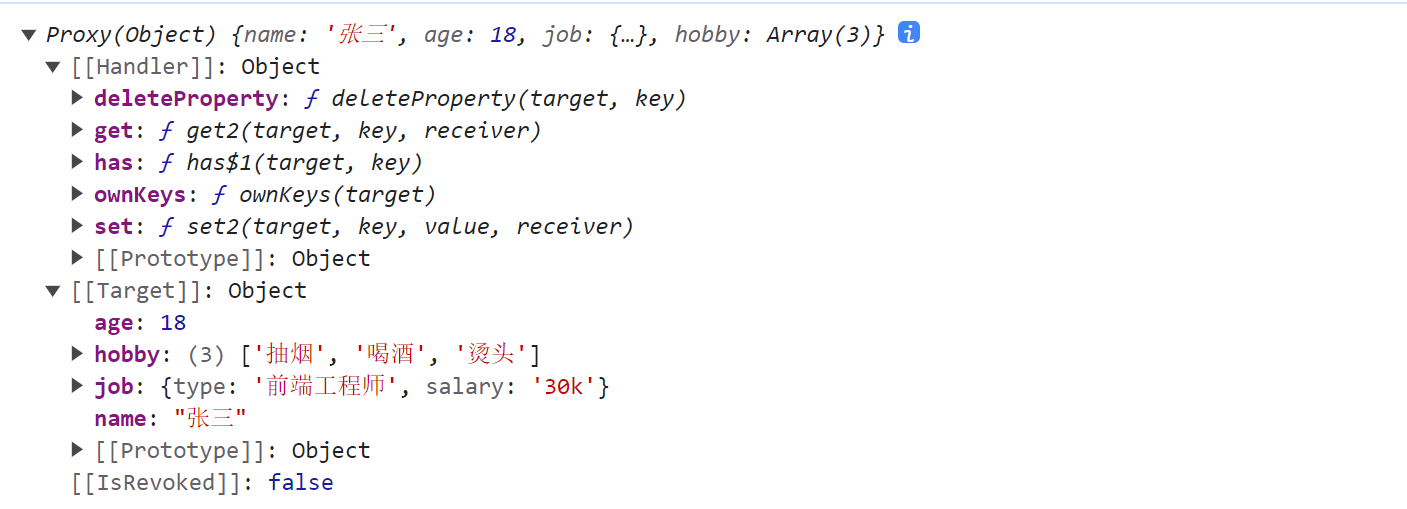
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
import {reactive} from 'vue'
export default {
name: 'App',
setup(){
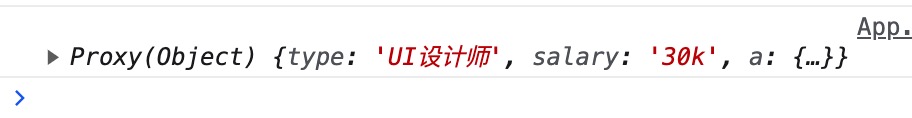
let job = reactive({
type: '前端工程师',
salary: '30k',
a: {
b: {
c: 666
}
}
})
let hobby = ['抽烟', '喝酒', '烫头']
let person = reactive({
name: '张三',
age: 18,
job: {
type: '前端工程师',
salary: '30k',
},
hobby: ['抽烟', '喝酒', '烫头']
})
// 方法
function changeInfo(){
job.type = 'UI设计师';
job.a.b.c = 999;
hobby[0] = '学习'
}
return {
job,
hobby,
person,
changeInfo
}
}
}

Vue3.0中的响应式原理
vue2.x的响应式
实现原理:
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', {
get () {},
set () {}
})
存在问题:
- 对象新增属性、删除属性, 界面不会更新。(可以使用this.$set,Vue.set,this.$delete,Vue.delete实现)
- 数组直接通过下标修改数组, 界面不会自动更新。(可以使用this.$set,Vue.set,splice实现)
Vue3.0的响应式
实现原理:
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
<script type="text/javascript">
// 源数据
let person = {
name: '张三',
age: 18
}
// 根据vue2中实现响应式
let p = {}
Object.defineProperty(p, 'name', {
configurable: true, // 是否可以删除
get(){ // 有人读取name时调用
console.log(`有人读取name属性`)
return person.name
},
set(value){ // 有人修改name时调用
console.log(`有人修改了name属性,要去更新界面了!`)
person.name = value
}
})
// 根据vue3中实现响应式, Proxy叫代理
const p1 = new Proxy(person, {
// 有人读取p1的某个属性时调用
get(target, propName) {
console.log(`有人读取了p1身上的${propName}属性`)
return target[propName]
},
// 有人修改p1的某个属性或给p1追加某个属性时调用
set(target, propName, value) {
console.log(`有人修改了p1身上的${propName}属性,要去更新界面了!`)
target[propName] = value
},
// 有人删除p1的某个属性时调用
deleteProperty(target, propName) {
console.log(`有人删除了p1身上的${propName}属性,要去更新界面了!`)
return delete target[propName]
},
})
</script>通过Reflect(反射): 对源对象的属性进行操作。
<script type="text/javascript">
// 源数据
let obj = {
a: 1,
b: 2
}
// 通过Object.defineProperty操作
try {
// 报错,Object.defineProperty不能同时定义相同的属性
Object.defineProperty(obj, 'c', {
get(){
return 3
}
})
Object.defineProperty(obj, 'c', {
get(){
return 4
}
})
} catch (error){
console.log(error)
}
// 通过Reflect.defineProperty操作
const x1 = Reflect.defineProperty(obj, 'c', {
get(){
return 3
}
})
// console.log(x1) ---> true
const x2 = Reflect.defineProperty(obj, 'c', {
get(){
return 4
}
})
// console.log(x2) ---> false
if(x2){
console.log('成功')
}else {
console.log('失败')
}
</script>MDN文档中描述的Proxy与Reflect:
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
// 源数据
let data = {
name: '张三',
age: 18
}
const proxy = new Proxy(data, {
// 拦截读取属性值
get (target, propName) {
return Reflect.get(target, propName)
},
// 拦截设置属性值或添加新属性
set (target, propName, value) {
return Reflect.set(target, propName, value)
},
// 拦截删除属性
deleteProperty (target, propName) {
return Reflect.deleteProperty(target, propName)
}
})
proxy.name = 'tom'
reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用ES6中的新构造函数Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
setup的两个注意点
vue2中VueComponent
- 子组件props不接收时,VueComponent中$attrs中会存;如果接收,$attrs中不会存
- VueComponent中$slots存储插槽内容
- emit 触发自定义事件
setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于vue2中的
this.$attrs。 - slots: 收到的插槽内容, 相当于vue2中的
this.$slots。 - emit: 触发自定义事件的函数, 相当于vue2中的
this.$emit。<!--------父组件--------->
<template>
<Demo @hello="showHelloMsg" msg="你好" school="学校">
<template v-slot:qwe>
<span>教室</span>
</template>
<template v-slot:qwe1>
<span>教室</span>
</template>
</Demo>
</template>
<script>
import Demo from "@/components/Demo.vue";
export default {
name: 'App',
components: {
Demo
},
setup(){
function showHelloMsg(val){
alert(`你好哇,你出发了hello事件,我收到的参数是:${val}`)
}
return {
showHelloMsg
}
}
}
</script>
<!--------子组件--------->
<template>
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<button @click="test">测试触发事件</button>
</template>
<script>
import {reactive} from 'vue'
export default {
name: "Demo",
props: ['msg', 'school'],
emits: ['hello'],
setup(props, context){
// console.log('---props---', props)
// console.log('---context---', context.attrs) // 相当于vue2中的$attrs
// console.log('---context---', context.emit) // 触发自定义事件
console.log('---context---', context.slots) // 相当于vue2中的$attrs
// 数据
let person = reactive({
name: '张三',
age: 18
})
// 方法
function test(){
context.emit('hello', 666)
}
return {
person,
test
}
}
}
</script>
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于vue2中的
计算属性与监视
computed函数
与Vue2.x中computed配置功能一致
写法
<template> |
watch函数
与Vue2.x中watch配置功能一致
参数:
- 第一个参数:监视谁,单个字段或多个(数组)
- 第二个参数:监视的回调
- 第三个参数:监视的配置对象
两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性(属性是对象)时:deep配置有效。
import {ref, reactive, watch} from 'vue' |
- 如何监听ref定义对象数据
// 数据 |
watchEffect函数
watch的套路是:既要指明监视的属性,也要指明监视的回调。
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
watchEffect有点像computed:都是初始化的时候执行一次,所依赖的数据发生变化的时候
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
// 数据 |
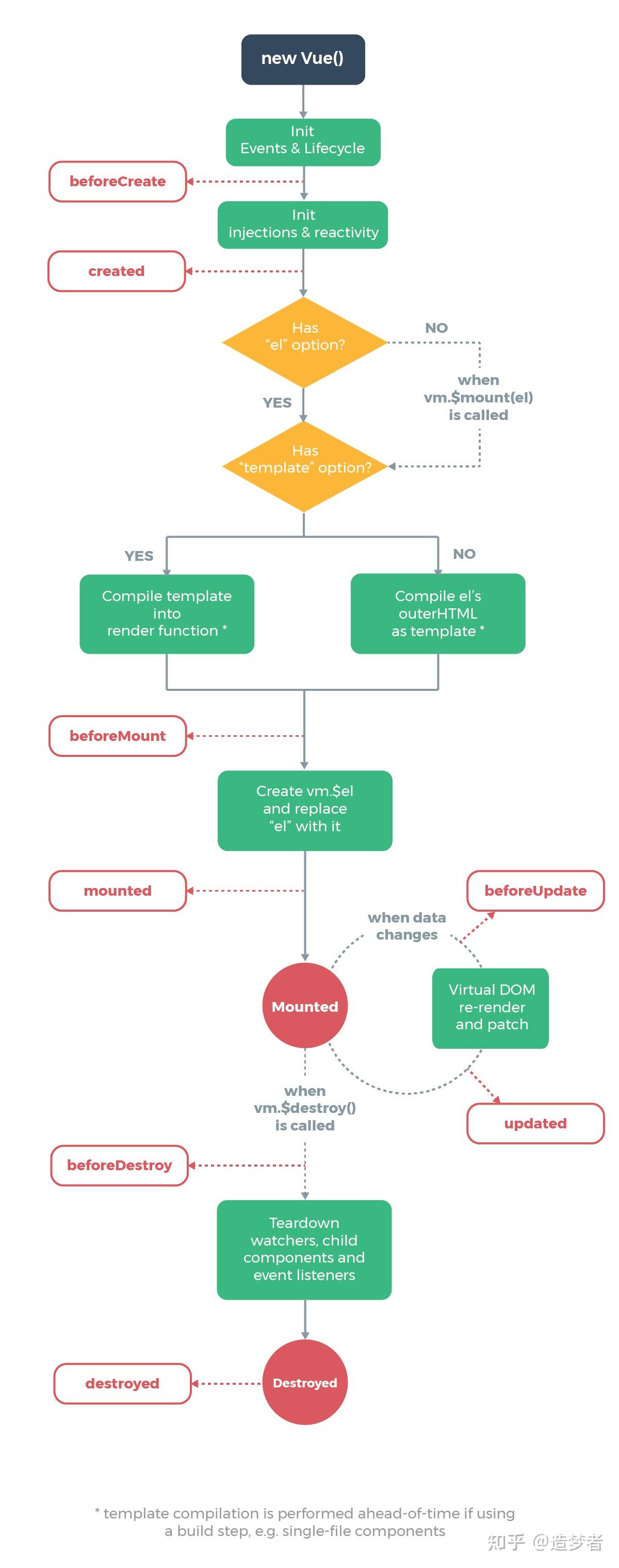
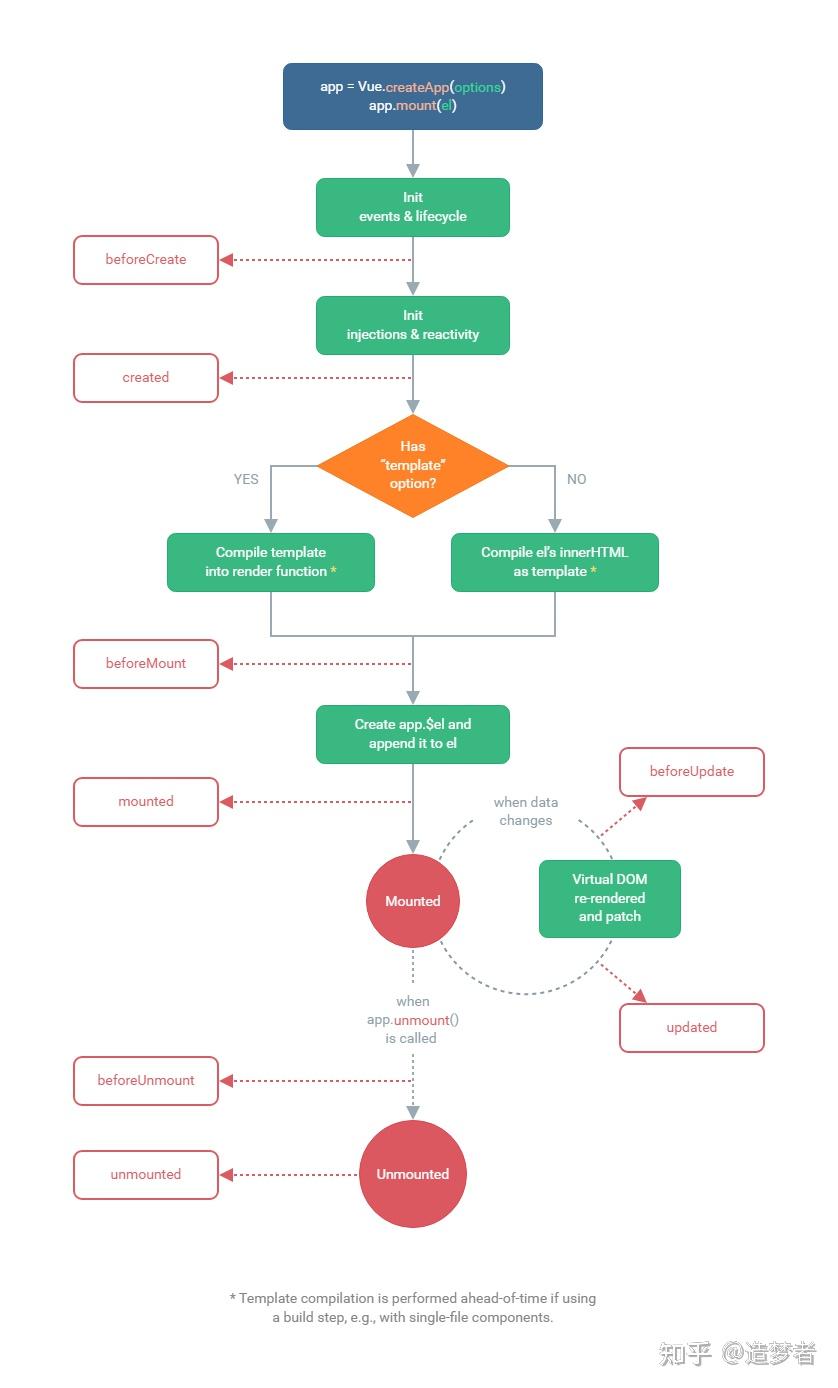
生命周期
| vue2.x的生命周期 | vue3.0的生命周期 |
|---|---|
 |
 |
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount====>onBeforeUnmountunmounted=====>onUnmounted
组合式API中的生命周期钩子比配置项中的同样作用的生命周期钩子先执行
import {ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted} from 'vue' |
自定义hook函数
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
类似于vue2.x中的mixin。
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
hook文件名一般使用use开头
// 定义hook函数--文件usePoint.js |
<!--使用hook函数--> |
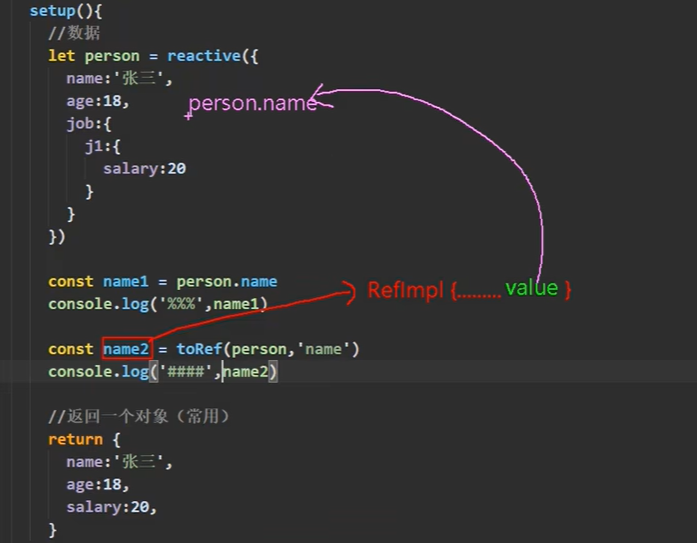
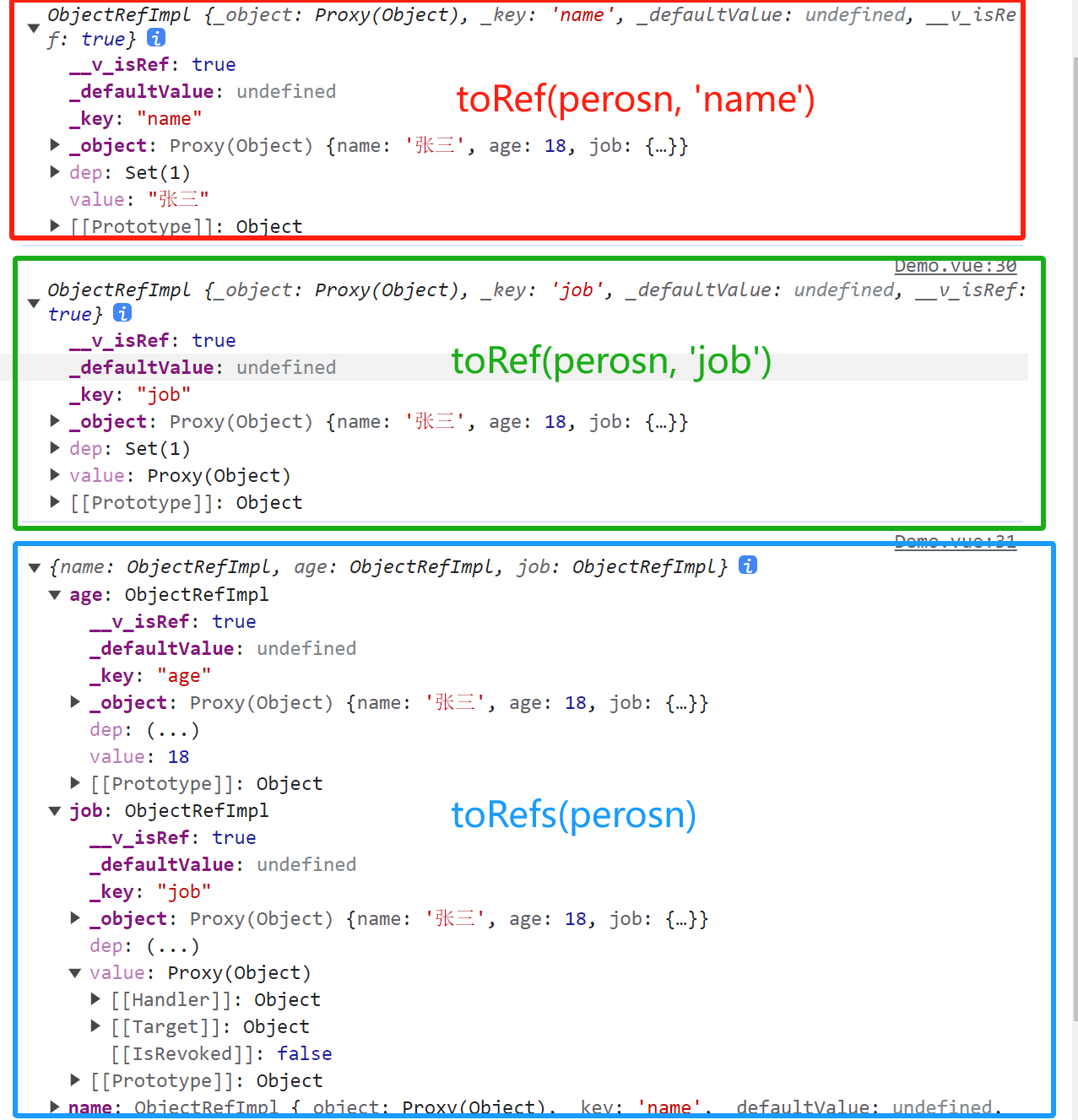
toRef
- 作用:创建一个 ref (ObjectRefImpl)对象,其value值指向另一个对象(toRef操作的对象)中的某个属性。
- 语法:
const name = toRef(person,'name')- person:操作哪个对象
- name:操作对象中的哪个属性
- 应用: 要将响应式对象中的某个属性单独提供给外部使用时,不想丢失响应式,需要使用toRef/toRefs

- 扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
import {reactive, toRef, toRefs} from 'vue' |

其它 Composition API
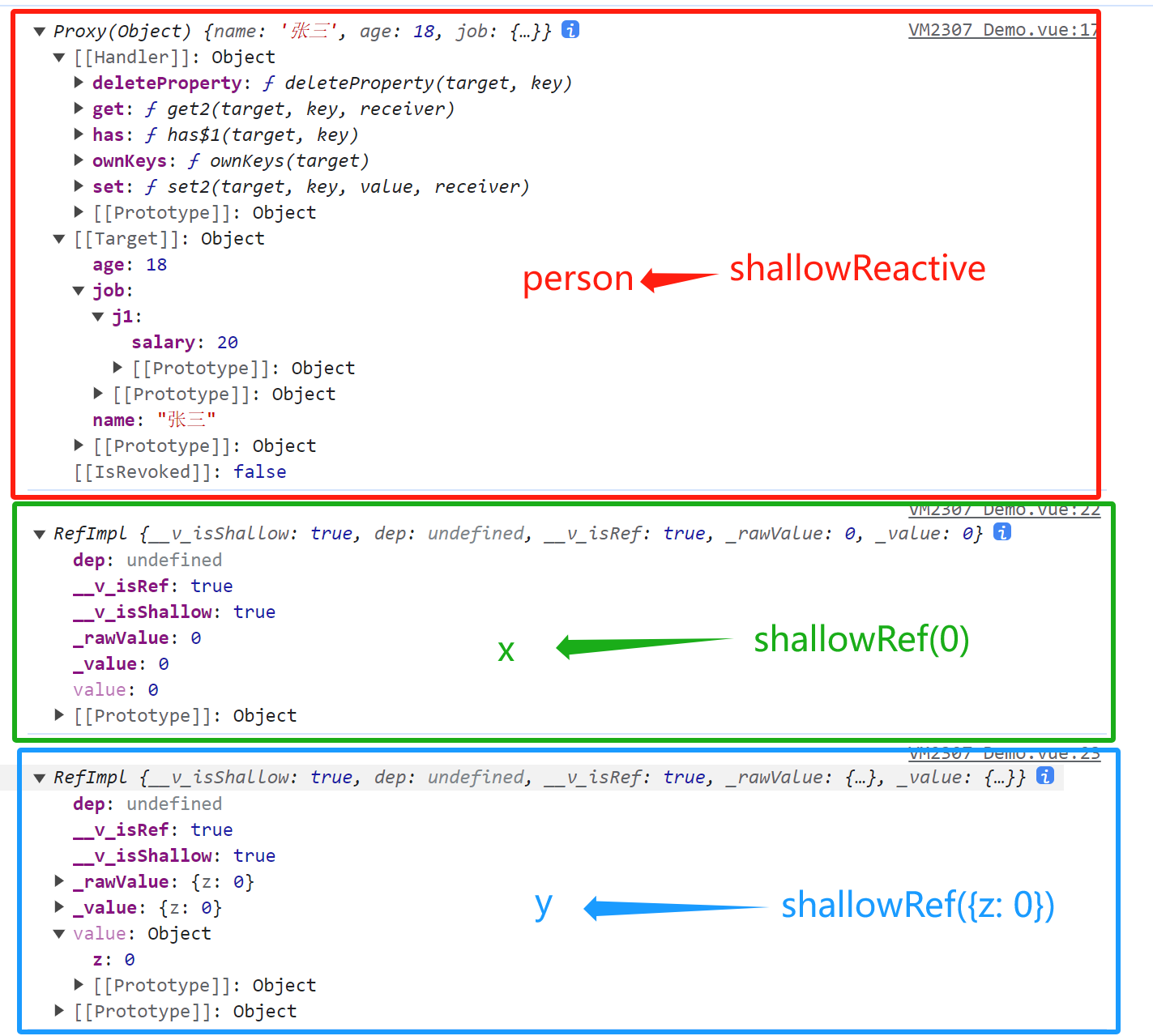
shallowReactive 与 shallowRef
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
reactive与shallowReactive的区别:
- shallowReactive只考虑对象类型的第一层数据的响应式,深层的不考虑
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
ref与shallowRef的区别:
- shallowRef不可以处理对象类型数据的响应式,而ref可以处理基础数据类型和对象类型数据(底层求助了reactive变成一个proxy的代理对象)的响应式
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象(即给shallowRef定义对象重新赋值)来替换 ===> shallowRef。
import {shallowReactive, shallowRef, toRefs} from 'vue' |

readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 接收别人的数据,不希望数据被修改时。
import {reactive, ref, toRefs, readonly, shallowReadonly} from 'vue'
export default {
name: 'DEMO',
setup(){
// 数据
let sum = ref(0)
let person = reactive({
name: '张三',
age: 18,
job: {
j1:{
salary: 20
}
}
})
// person = readonly(person)
// person = shallowReadonly(person)
// sum = readonly(sum)
// sum = shallowReadonly(sum)
// 返回一个对象(常用)
return {
sum,
...toRefs(person)
}
}
}
toRaw 与 markRaw
- toRaw(raw译原始):
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
import {reactive, ref, toRefs, toRaw, markRaw} from 'vue' |
customRef
customRef(custom译自定义)作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
实现防抖效果:
<template> |
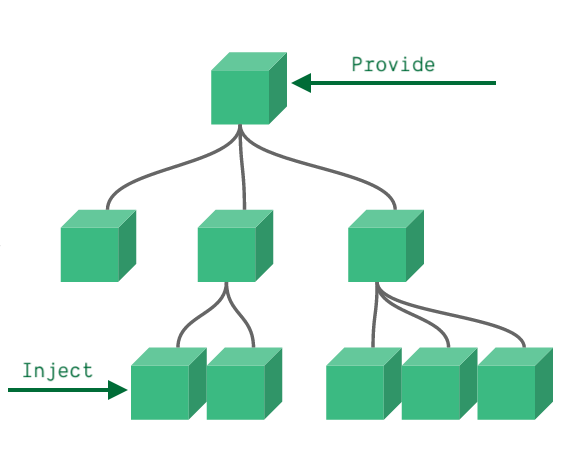
provide 与 inject

作用:实现祖与后代组件间(跨级组件)通信
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据语法:
- provide(‘传递的名称’, 要传递的内容)
- let name = inject(‘传递的名称’)
具体写法:
祖组件中:
setup(){
......
let car = reactive({name:'奔驰',price:'40万'})
provide('car',car)
......
}后代组件中:
setup(props,context){
......
const car = inject('car')
return {car}
......
}
响应式数据的判断
- isRef: 检查一个值是否为一个
ref对象 - isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly(作用的响应式都对象)方法创建的代理setup(){
let sum = ref(0)
let car = reactive({name:'奔驰',price:'40万'})
let car2 = readonly(car)
console.log(isRef(sum)) // true
console.log(isReactive(car)) // true
console.log(isReadonly(car2)) // true
console.log(isProxy(car)) // true
console.log(isProxy(sum)) // false
}
Composition API 的优势
Options API(配置式) 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。
## Composition API(组合式) 的优势我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起–借助hook函数。
新的组件
Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
Teleport
- 什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。 - to移动位置值:
- html、body标签
- css选择器(#id,.class)
<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>
Suspense
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
Suspense底层使用插槽实现的
- v-slot:default:默认展示,真正需要展示内容
- v-slot:fallback:加载慢展示内容
使用场景
- 网速慢
- 使用promise
使用步骤:
异步引入组件
// 父组件中引入子组件
// import Child from './components/Child.vue' // 静态引入(父组件和子组件内容一起渲染出来)
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue')) // 动态引入(异步引入)(父组件先渲染出来,然后时子组件渲染出来)
// 子组件
async setup(){ // 引入child使用异步引入,setup中可以使用async,await,promise
let sum = ref(0)
let p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve({sum})
}, 3000)
})
return await p
}使用
Suspense包裹组件,并配置好default与fallback<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<!-- 默认展示:真正展示内容 default固定 -->
<Child/>
</template>
<template v-slot:fallback>
<!-- 加载慢展示内容 fallback固定-->
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
</template>
其他
全局API的转移
Vue 2.x 有许多全局 API 和配置。
- 例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: '<button @click="count++">Clicked {{ count }} times.</button>'
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}
- 例如:注册全局组件、注册全局指令等。
Vue3.0中对这些API做出了调整:
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
其他改变
data选项应始终被声明为一个函数。
过度类名的更改:
Vue2.x写法
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}Vue3.x写法
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes移除
v-on.native修饰符父组件中绑定事件
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>子组件中声明自定义事件
<script>
export default {
emits: ['close']
}
</script>
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。